Ajouter un forum sur un site Jimdo
proposé par Frédéric, de FilmsdeLover.com.
Avant-propos
- Tutorial effectué sur une site JimdoPro avec la navigation à gauche et la sidebar à droite.
Selon le template que vous utilisez, des modifications sont à prévoir. Il est même possible que cela ne marche pas du tout !!!
- Ce tuto marche sur des sites JimdoFree avec une petite modification détaillée dans le tuto.
- N'ayez crainte, on ne va pas coder un forum dans ce tuto. Nous allons créer un forum sur un autre site partenaire de Jimdo et apprendre comment l'intégrer à votre site Jimdo.
Difficulté
Je dirais que ce tutoriel est de difficulté moyenne mais rien ne vous empêche d'essayer et de demander ensuite.
Pas-à-pas
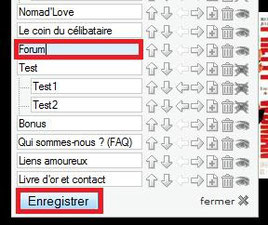
1°) En mode édition, dans votre menu de navigation, créez une nouvelle page que vous appelez "Forum", je suppose. Vous pouvez la mettre en caché ou pas, cela dépend et ne change rien.

2°) Allez sur cette page (en mode édition ou affichage, peu importe) et regardons un peu sa formation pour comprendre les manips tentées dans ce tuto. Le forum créé va venir s'implanter dans le "CONTENT" mais celui-ci est trop étroit pour l'accueillir. On va donc "cacher" la "sidebar", "la navigation" et le "header" pour que le "content" prenne leur place et soit donc plus à l'aise.
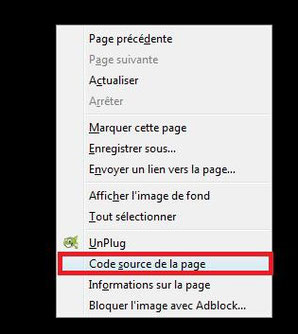
3°) Faites un clic droit n'importe où, puis selectionnez "Code source de la page" (sur Firefox). Le code source de la page s'affiche alors.

4°) Dans ce code source, cherchez la ligne commençant par :
-
<body class="body cc-content-parent" id="page-xxxxxxxx"
Le chiffre à la place de "xxxxxxx" est celui de la page du forum donc notez-le quelque part pour le retrouver plus tard. Une fois fait, vous
pouvez quitter le code source.
5°) Dans votre barre d'édition, cliquez sur "Paramètres", puis "Modifier le Head".
6°) Copiez et collez le code suivant dans votre head en remplaçant les "xxxxxxx" par le numéro de votre page.
-
<style type="text/css">
/*<![CDATA[*/
#page-xxxxxxxxx #navigation {display: none;}
#page-xxxxxxxxx #sidebar {display: none;}
#page-xxxxxxxxx #header {display: none;}
/*]]>*/
</style>
En gros, on prend l'élément "navigation" et on ne l'affiche pas (display:none). De même pour la sidebar et le Header. Quand c'est ajouté et que vous avez reporté le numéro de page précédemment
noté dans le code, enregistrez vos modifications.
! Pour certains site JimdoFree avec navigation à gauche, il faut peut-être ajouter la ligne de code suivant pour
parfaire l'intégration :
-
#page-xxxxxxxxx #content {float: left;}
Sauvegardez les modifs faites au head.
7°) Allez sur votre page "Forum" et si vous avez suivi correctement les étapes, vous devriez avoir une page sans menu, ni sidebar et header. On doit seulement avoir le footer (notes de bas de pages qui se retrouvent en haut faute de contenu) et le module "ajouter un élément".
Si ce n'est pas le cas, revenez à votre code du header et vérifiez que vous l'avez bien copié. Si c'est bon, on peut désormais commencer.
Note : A partir de là, il est peut-être bon d'ajouter un module "texte" comprenant
un lien retournant vers votre site, votre menu de navigation ayant disparu.
8°) Allez sur http://www.forumactif.com/fr/creer-un-forum/
et créez votre forum. Je ne vais pas passer en revue toutes les fonctionnalités de ce service donc créez votre forum et vous y reviendrez plus tard si vous souhaitez le modifier. Il vous faut
juste une adresse de forum du style : http://nomdemonforum.forumactif.net
9°) Quand votre forum est créé, retournez sur la page de votre site appelée "Forum" et ajoutez un module
"Widget/HTML".
10°) Dans ce module, copiez/collez/adaptez le code suivant :
-
<iframe width="800" height="1000" frameborder="0" marginheight="0"
marginwidth="0" src="http://nomdemonforum.forumactif.net/"></iframe>
Alors voyons voir un peu les valeurs de ce code que vous pouvez modifier à votre guise :
width : largeur du module abritant le forum. Plus c'est large mieux c'est mais en général, le maximum sur Jimdo est "940" comme 940 pixels de largeur.
height : la hauteur du module. Pareil, il vaut mieux prendre très large ("1000" est bien, j'ai préféré "1300" sur le mien). Le but est d'éviter que votre
forum s'affiche dans un module fenetré avec des barres de défilement sur les côtés.
frameborder : Il s'agit de savoir si vous voulez une bordure autour de l'élément. "0" veut dire non. "1" voudra dire oui.
marginheight et marginwidth : il s'agit des marges. Elles sont à 0 par défaut mais vous pouvez les changer si vous voulez. "Auto" voudra dire qu'elles
s'établiront automatiquement. Expérimentez !
Je vous conseille de modifier en priorité la largeur (width) et la hauteur (height) de votre forum pour que cela rentre pile poil dans votre template.
Sauvegardez et voilà, votre forum est intégré à votre site Jimdo !