Ajouter une galerie d'images en Flash/XML sur un site Jimdo
adapté par Frédéric, de FilmsdeLover.com.
Le but de ce tutoriel est de créer une galerie d'images un peu plus aboutie que celle proposée par Jimdo (mais beaucoup moins facile à mettre en place). En voici un exemple :
Avant-propos
- Les fichiers utilisés sont gratuits mais comportent quelques limitations :
- Pas plus de dix images.
- Pas de liens sur les images.
-
Les images doivent être de format Jpeg.
Ces limitations sont levées si une licence de 69$ est achetée.
- Un autre diaporama du même genre est possible à intégrer sur un site Jimdo sans les contraintes énoncées ci-dessus. Le tutoriel se trouve ici.
- Ce tutoriel nécessite pas mal de logiciels annexes. Voici ceux que je recommande vivement :
- Le fichier du diaporama Flash d'origine dont le téléchargement est obligatoire !
- Un éditeur HTML : Notepad++ est mon petit chouchou.
- Un logiciel retouche photo : J'ai un faible pour PhotoScape.
- Un espace de stockage en ligne : J'utilise Archive-Host, il est gratuit mais limité à 100 Mo.
- Le tutoriel se décompose en plusieurs parties : créer le diaporama via du HTML et XML, l'héberger sur un espace de stockage en ligne et enfin l'incorporer dans un site Jimdo.
- Les transitions utilisées dans l'exemple sont modifiables.
- Ce tutoriel est une adaptation du tutoriel anglais situé ici.
- Il existe de nombreux logiciels qui permettent de faire des animations Flash d'images mais ils sont pour la plupart avec de la pub. Ils sont cependant très simple d'accès, plus que cette façon de faire.
Difficulté
Il y a pas mal d'étapes et pleins de choses peuvent mal se passer donc c'est plutôt pour ceux qui s'y connaissent un peu. Pour les amateurs, vous pouvez tenter le coup puisque rien de ce que nous ne ferons dans ce tuto ne mettra votre site en danger.
Pas-à-pas
-
1ERE PARTIE : CREATION DES FICHIERS XML ET HTML
1) On va commencer par dézipper le fichier que vous avez dû télécharger à l'adresse indiquée plus haut et qui se nomme "slideshow". Dedans, on trouve un fichier Flash, "slideshow.swf". Si vous cliquez dessus, il affiche un carré blanc. C'est normal puisque c'est grâce au fichier XML que ce fichier Flash saura quelles images afficher.
2) On va donc créer un fichier XML ! Lancez Notepad++ et créez un nouveau fichier. Copiez-y le code suivant :
<slideshow>
</slideshow>

Enregistrez ce fichier sous le nom de "sample" et choisissez comme type de fichiers ".xml". Si vous êtes débutants, prenez le même nom de fichier que moi, ce sera plus simple.
Enregistrez-le dans le même dossier que le fichier "slideshow.swf" vu plus haut. On va regrouper tous les fichiers dans le même dossier, histoire de se simplifier la vie.
3) Toujours dans Notepad++, ouvrez un nouveau document et copiez-y le code suivant :
<HTML>
<BODY bgcolor="#FFFFFF"> <OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0"
WIDTH="320"
HEIGHT="240"
id="slideshow">
<PARAM NAME="movie" VALUE="slideshow.swf" />
<PARAM NAME="quality" VALUE="high" />
<PARAM NAME="bgcolor" VALUE="#000000" />
<param name="allowScriptAccess" value="sameDomain" /> <EMBED src="slideshow.swf"
quality="high"
bgcolor="#000000"
WIDTH="320"
HEIGHT="240"
NAME="slideshow"
allowScriptAccess="sameDomain"
swLiveConnect="true"
TYPE="application/x-shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
</OBJECT> </BODY>
</HTML>
Enregistrez ce fichier sous le nom "slideshow", mais l'extension doit être .html, et non plus .xml comme avant. Enregistrez-le dans le même dossier que l'autre fichier.
Pour bien expliquer ce que nous faisons, nous venons de créer une page web qui affichera la galerie Flash/XML. C'est cette page web que nous intègrerons ensuite dans notre site Jimdo. C'est donc essentiel.
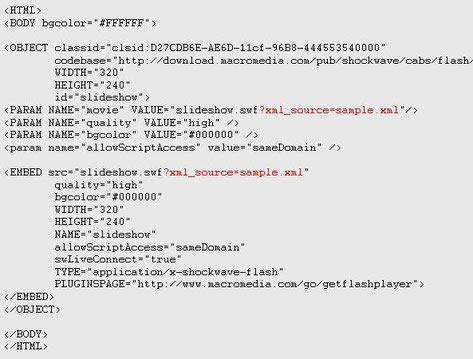
4) Dans ce fichier HTML, on va ajouter à deux endroits l'adresse et le nom du fichier XML précédemment créé. Regardez le code HTML de plus près et à chaque fois que vous voyez "slideshow.swf" (2 fois normalement), ajoutez le code suivant :
?xml_source=sample.xml
Si vous avez appelé votre fichier XML d'une autre façon que "sample", modifiez le code avec le vrai nom du fichier. Votre fichier HTML doit ressembler à ça maintenant :
Faites attention aux guillemets !
5) Voilà, si vous avez tout bien fait, vous devez avoir un dossier avec les trois fichiers suivants :

Cliquez sur "Slideshow.html" et vous devriez voir apparaître une galerie de base, montrant les différentes transitions comme celle-ci :
Si vous ne voyez rien, vérifiez les étapes précédentes.
- 2EME PARTIE : MODIFICATION DE LA GALERIE
Dans cette partie, on passe à la modification de la galerie avec l'ajout d'images et de transitions.
1) Pour faire cela, on passe par le fichier sample.xml. Ouvrez-le. il n'a que deux lignes pour l'instant, mais on va en ajouter un peu plus dans quelques instants.
2) Première chose que nous pouvons ajouter, c'est une barre de contrôle des images. Si vous n'en voulez pas, n'ajoutez pas le code suivant. Si vous en voulez une, ajoutez ceci entre les balises "<slideshow>" :
<control bar_visible='on' />
Votre diaporama ressemble donc maintenant à ça :
3) Il est grand temps d'ajouter des images de notre cru. Toujours dans les fichier sample.xml, entre les balises <slideshow>, ajoutez le code suivant :
<slide>
<image url='image1.jpg' duration='4'/>
<transition type='drop' duration='1' />
</slide>
Ceci est le code pour ajouter 1 image. Si vous en voulez 2, ajoutez le 2 fois. Si vous en voulez 3, 3 fois etc, jusqu'à un maximum de 10.
Attardons-nous un peu sur les options que vous pouvez modifier :
IMAGE URL = est l'adresse de l'image que vous souhaitez mettre. Le plus simple est de la mettre directement dans le dossier avec les 3 autres fichiers et d'ajouter son nom ici.
DURATION = temps en secondes où l'image sera affichée. Ici 4 secondes.
TRANSITION TYPE = c'est le type de transition, ici "drop" donc l'image suivante tombe.
DURATION = cette durée correspond à la durée de la transition, ici 1 seconde.
4) Voici un exemple de code XML pour la galerie :

Et voici sa transcription en Galerie Flash :
5) Il y a une chose dont je n'ai pas encore parlé ici, c'est la dimension des photos. Dans le fichier HTML, on a défini les dimensions de la galerie en 320 x 240 pixels. Il vaut mieux donc que les images aient les mêmes dimensions.
Si vous désirez une galerie plus grande, modifiez les WIDTH et HEIGHT à la valeur voulue dans le fichier Slideshow.html avec Notepad ++. N'oubliez pas d'aller vérifier que les dimensions s'intègreront parfaitement dans votre site. Vous ne voulez pas une galerie de 700px de large si votre bloc de contenu ne fait que 500px de largeur.
N'hésitez pas à prévisualiser votre galerie aussi souvent que possible en cliquant deux fois sur "slideshow.html".
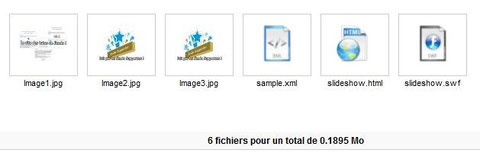
6) En théorie, une fois vos modifications faites, tout votre dossier de galerie doit ressembler à ça :

Cliquez à nouveau sur "slideshow.html" pour vérifier que votre diaporama est à votre goût et si tout va bien, passons à l'étape suivante !
- 3EME PARTIE : INTEGRATION DE LA GALERIE
1) Rendez-vous sur votre espace de stockage en ligne. Comme dit au tout début, j'ai choisi Archive-Host.
2) Créez un dossier "Diaporama" ou n'importe quel nom, ce n'est pas important.
3) Ce qui est plus important est cette étape. Il faut charger dans ce dossier en ligne tous les fichiers nécessaires à la composition du diaporama (donc 6 dans notre exemple).
Il est indispensable que les fichiers en ligne aient la même disposition que dans votre dossier sur votre disque dur. Sinon, les chemins spécifiés pour les images et le fichier XML ne colleront pas et votre diaporama ne s'affichera pas correctement.
Pour vérifier que tout marche bien, double-cliquez sur "slideshow.html" de votre espace en ligne. Si une nouvelle page avec le diaporama s'affiche correctement, félicitations, le plus dur est fait ! Copiez le code internet de cette page qui doit être du style "http://www.mon-espace-de-stockage-en-ligne/blablabla/slideshow.html".
4) Place maintenant à l'intégration sur votre site Jimdo. Allez sur la page qui contiendra votre diaporama et ajoutez un module "Widget/HTML".
5) Voici le code à entrer dans widget : il s'agit d'une iframe, une fenêtre vers une page web placée ailleurs sur Internet.
<iframe width="340" height="275" frameborder="0" src="http://www.mon-espace-de-stockage-en-ligne/blablabla/slideshow.html">
Analysons les éléments de ce code :
WIDTH et HEIGHT : doivent être un peu plus grand que les dimensions de votre diaporama pour qu'il puisse le contenir entièrement. N'hésitez pas à les modifier à loisir jusqu'à ce que vous soyez satisfait.
FRAMEBORDER : Voulez-vous une bordure autour du diaporama ? Si oui, remplacez le "0" par "1".
SRC : Il s'agit de l'adresse de votre page "slideshow.html" sur votre espace de stockage en ligne. Collez y donc la bonne adresse.
6) Enregistrez et normalement, votre diaporama doit apparaître !
Pour aller plus loin...
- Il est possible d'ajouter des titres sur les images. Le code XML nécessaire pour cela est disponible ici.
- Voici les fichiers que j'ai créé pour le diaporama Jimdo présent en page d'accueil et tout en haut de cette page.
Je crois que c'est tout. N'hésitez pas à poser des questions sur des points que j'ai expliqué. Je peux toujours mettre ce tutoriel à jour. Bonne chance et bonne création !