Créer une page blanche
proposé par Gérard, alias lefildargent
Bien que l'expression officielle soit "page tunnel", nous continuerons ici d'employer l'expression "page blanche" habituellement reconnue par les Jimdonautes. Une page blanche qui consiste à mettre un bouton style "Entrez" n'a pas d'autre utilité que de tracasser votre visiteur en lui imposant une sorte de menu dans lequel il n'a pas de choix. A mon sens par contre, elle peut se justifier sur un site pour lequel on a réservé le premier niveau de navigation à la sélection de la langue ("English", "Français", "Deutsch", "Español", "Italiano", ...).
Le principe général a déjà été évoqué sur le forum mais nous allons ici détailler les différentes étapes.
Pour illustrer la technique, on va partir du design que Jimdo propose lors de l'inscription. Mais ce tutoriel (difficulté moyenne) devrait vous permettre d'adapter les techniques décrites à votre propre design.
Où mettre, comment appeler cette page blanche
La page que vous obtenez quand, dans la barre d'adresse de votre navigateur, vous tapez monsite.jimdo.com est toujours la première page apparaissant dans "Modifier Navigation". Et ceci quelque soit son nom et qu'elle soit cachée ou non.

4 clics suffisent pour créer notre page blanche
Premier clic sur le bouton + de la ligne "Page d'accueil" pour créer une "Nouvelle page".

Deuxième clic dans l'oeil de la ligne "Nouvelle page" pour la cacher.
Troisième clic dans la flèche de la ligne "Nouvelle page" pour la positionner en premier.
Analyser la structure de son site
Deux outils fondamentaux selon que l'on est un inconditionnel de Firefox ou d'Internet Explorer.
Sous Mozilla Firefox, c'est Firebug
Firebug est une extension du navigateur Mozilla Firefox téléchargeable ici.
L'usage de Firebug a déjà fait l'objet d'un tuto dans le forum. Nous nous limiterons ici au strict nécessaire pour créer notre page blanche.

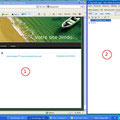
Notez donc que la page qui s'ouvre à l'adresse de notre site est notre Nouvelle page. Attention on n'est plus en mode administrateur du site, mais en tant que visiteur. Pour ouvrir Firebug à partir de Firefox version 5, c'est Outils, Firebug, Ouvrir Firebug dans une nouvelle fenêtre.

On a donc en plus de la fenêtre Firefox (1) la nouvelle fenêtre Firebug constituée de 2 parties :
- La structure de la page avec son code HTML (2)
- Le style (code CSS) de l'élément HTML sélectionné (3)
La partie (2), montre déjà le bloc principal de la page avec son identifiant (la balise body et son attribut id) ici page-981518050. Cet identifiant nous servira par la suite.

Un développement progressif des différents blocs dans la fenêtre HTML de Firebug, fait apparaitre les 5 principales parties de notre page. Chaque partie consiste en un bloc muni d'un identifiant (une balise div et son attribut id). Attention cet identifiant dépend du design retenu.
| Bloc | Identifiant |
| Entête | emotion |
| Navigation | nav_top |
| Barre latérale | sidebar |
| Contenu | content |
| Pied de page | footer |
A noter qu'au passage de la souris sur chaque bloc, la partie correspondante de la page FireFox est mise en évidence. Ici c'est la barre latérale (sidebar) qui apparait sous fond bleuté transparent.
Avec notre design, on trouve donc les identifiants du tableau ci-contre. Ces identifiants nous serviront à cacher les blocs indésirables pour notre page blanche.
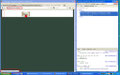
Sous Internet Explorer, c'est Outils de développement
Cet outil est intégré en standard à Internet Explorer. A quelques détails près dans la forme, on retrouve les mêmes fonctions que Firebug. On retrouve ici une fenêtre Outils de développement en 2 parties HTML (2) et Style (3) , mais c'est en cliquant sur l'élément HTML que l'on voit apparaitre dans la fenêtre IE (1) la partie correspondante encadrée en bleu.
On se contentera ici des mêmes illustrations correspondantes non commentées.
Cacher pour la page blanche les parties indésirables
Quelque soit la méthode retenue, on a à ce stade les informations suivantes qui vont nous être utiles
- L'identifiant de la balise body correspondant à notre page blanche (ici dans notre exemple page-981518050).
- Les identifiants des div que nous allons devoir cacher pour cette page (ici avec le design de notre exemple emotion, nav_top, sidebar et footer).
En mode administrateur du site on va utiliser du code CSS dans un bloc style qui sera intégré dans le bloc head de toutes les pages de notre site.
Pour ça on utilise successivement  puis
puis  et on insère ceci
et on insère ceci
|
<style type="text/css"> /*<![CDATA[*/ #page-981518050 div#emotion, #page-981518050 div#nav_top, #page-981518050 div#sidebar, #page-981518050 div#footer {display:none;} /*]]>*/ </style> |
Le principe est d'utiliser la propriété display avec la valeur none pour les 4 div à cacher, mais comme ce bloc style est commun à toutes les pages du site, il faut aussi préciser l'identifiant de notre page blanche.
Alimenter la page blanche
Il va falloir maintenant ajouter dans cette page blanche le (ou les) lien(s) vers la véritable page d'accueil.

C'est dans cette page blanche que l'on doit installer notre lien vers la vrai "Page d'accueil", mais comme on a caché le pied de page on n'a plus accès au lien Connexion. Le plus simple est donc de passer par une page "normale", ici exemple.

Une fois connecté, il est possible d'atteindre la page blanche (qui s'appelle toutjours "Nouvelle page") en mode administrateur.

Dans cette page il reste à ajouter le ou les modules de notre page blanche. L'un de ces modules devra être un lien interne vers notre vraie page d'accueil.

Dans notre exemple volontairement simplifié nous avons ajouté un bouton avec le lien vers notre vraie page d'accueil. A ce stade notre visiteur verra bien ce bouton avec le lien mais quelques ajustements s'imposent.
Firebug va encore nous aider à faire ces ajustements.
Ajustements éventuels
C'est la partie la plus difficile de ce tuto. Elle va conduire à modifier l'aspect de la page blanche en intervenant encore au niveau du style comme on l'a fait pour cacher les parties indésirables.
Parmi les ajustements souhaitables pour notre exemple :
- Supprimer le fond blanc
- Centrer le bouton en largeur
- Supprimer la bordure restante
Voici l'ensemble du bloc style qu'il faut insérer dans le head (voir plus haut) :
|
<style type="text/css"> /*<![CDATA[*/ #page-981518050 div#emotion, #page-981518050 div#nav_top, #page-981518050 div#sidebar, #page-981518050 div#footer {display:none;} /* Eliminer le fond blanc */ #page-981518050 div#container, #page-981518050 div#content {background:none;} /* Centrer en largeur */ #page-981518050 div#wrapper_rechts, #page-981518050 div#content {width:100%;} /* Supprimer la bordure */ #page-981518050 div#wrapper {border:none;} /*]]>*/ </style> |

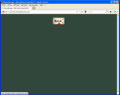
Et voici donc ce que verra le visiteur en entrant monsite53.jimdo.com dans la barre d'adresse de son navigateur.
NB : Le site servant d'exemple n'existe plus, il avait été créé pour les besoins de ce tuto.
Rudiments de CSS
La référence est là, mais nous allons tenter d'éclaircir quelques bases. A l'issue de ce chapitre vous devriez savoir, sinon écrire, du moins lire du code CSS.
Notions d'HTML :
Toute page Internet doit être écrite dans un langage interprétable par tout navigateur (Firefox, Internet Explorer, Chrome, ...). Ce langage s'appelle HTML. Dans ce langage, tout élément est un bloc dont le contenu est délimité entre 2 balises
-
une balise marquant le début du bloc sous la forme
-
<balise attribut=valeur attribut=valeur >
-
Selon la balise utilisée, on trouvera zéro ou plusieurs attributs, certains facultatifs, d'autres obligatoires.
-
-
une autre balise marquant la fin du bloc sous la forme
-
</balise>
-
Une page internet est constituée obligatoirement d'au moins 2 blocs : Un bloc html contenant un bloc body. Comme en général on a quelque chose à dire dans une page internet, on trouvera dans le bloc body un autre bloc (un paragraphe de texte, une image, ...). Voici un exemple :
<body>
<p>Bonjour</p>
<p>Je m'appelle Gérard</p>
<p>Salut</p>
</body>
</html>
Copiez-collez ce code, sauvez le chez vous dans un fichier test.html, et ouvrez le avec votre navigateur et vous avez une page Internet locale. Télécharger ce fichier chez un hébergeur (Archive-host par exemple), récupérez l'URL et vous avez un site Internet que le monde entier peut consulter.
Notions de CSS :
Restons sur notre exemple et supposons que l'on veuille que le texte de notre page soit de couleur rouge. On peut le faire en agrémentant chaque balise p de l'attribut style. Ca donne par exemple :
Par contre, il va falloir le faire pour toutes les balises p utilisées.
Et bien non : c'est là que l'on va utiliser un bloc spécial style dans un autre bloc spécial head avant le bloc body. Ca donne donc :
<head>
<style type="text/css">
p {color:red;}
</style>
</head>
<body>
<p>Bonjour</p>
<p>Je m'appelle Gérard</p>
<p>Salut</p>
</body>
</html>
C'est quand même plus pratique si on opte pour le vert au lieu du rouge, surtout si on a 15 blocs p par exemple.
Le CSS c'est ce que j'ai mis en orange sur notre exemple. La structure générale d'une instruction en code CSS est la suivante :
La partie "selecteur(s)" permet de préciser la ou les parties du code HTML pour lesquelles on souhaite avoir les propriétés entre les accolades.
Cette partie "selecteur(s)" peut prendre plusieurs formes illustrées ici sur quelques exemples pour les plus classiques :
Les liens (balise a) contenus dans un élément de liste (balise li) d'une liste non ordonnée (balise ul) seront rouge et centrés.
Les paragraphes (balise p) dans le bloc d'identifiant unidunique (balise div avec l'attribut id="unidunique") seront bleus et alignés à gauche.
Les paragraphes (balise p) dans un bloc de classe uneclasse (balise div avec l'attribut class="uneclasse") seront verts et alignés à droite.
Tous les textes contenus dans un bloc d'identifiant unid (balise quelconque avec l'attribut id="unid") seront noirs et justifiés, sauf s'il y a (avant ou après) une clause plus précise concernant un bloc texte.
Les paragraphes (balise p) et les liens (balise a) seront blancs et centrés.
Passer en revue les propriètés est impensable, je vous renvoie à la référence que je mentionnais au début de ce chapitre ou à notre ami Google. Si vous êtes arrivé jusque là, vous en connaissez quelques unes parmi les plus courantes (display, color, width, height, background, ...).
Comment Firebug va encore nous aider
Firebug nous a déjà aidés pour trouver le nom des div à cacher.
Ici on va en plus pouvoir visualiser directement l'effet d'une modification de style des div qui restent sur notre page blanche. A titre d'exemple, voyons comment supprimer le fond blanc sur lequel s'inscrit notre bouton Entrez.

Dans la partie HTML de la fenêtre Firebug en développant les blocs on aboutit au bloc container visualisé, au survol de la souris, dans la fenêtre Firefox en fond bleuté transparent. Cliquons dans la partie HTML sur ce bloc, la partie Style fait apparaitre le code CSS relatif à ce bloc container.

Parmi les propriétés associées à la div d'identifiant container, c'est background avec la valeur white qui donne un fond blanc à ce bloc. Cliquons simplement sur le mot white et remplaçons le par none et l'effet est immédiatement visible. On constate qu'un autre bloc avec un fond blanc était contenu dans cette div container.

En continuant de développer les blocs HTML on trouve la div d'identifiant content avec une propriété background faisant référence à une image via son URL. On peut, en se positionnant à gauche de cette propriété et en cliquant, la désactiver (équivalent à remplacer sa valeur par none). L'effet est immédiat le fond blanc a complètement disparu. Notons au survol de la souris sur l'URL de l'image de fond un aperçu de cette image.
C'est donc ainsi aidé par Firebug que l'on peut compléter le bloc style à insérer dans le head avec :
|
... /* Eliminer le fond blanc */ #page-981518050 div#container, #page-981518050 div#content {background:none;} ... |
Terminons les ajustements nécessaires :
-
Pour centrer notre bouton il suffit de remplacer la largeur exprimée en pixels (570px) des blocs wrapper_rechts et content par la valeur particulière 100% pour que ces blocs occupent toute la place disponible de leur blocs parents.
|
... /* Centrer en largeur */ #page-981518050 div#wrapper_rechts , #page-981518050 div#content {width:100%;} ... |
-
Enfin pour éliminer la bordure restante, il reste à affecter la valeur none à la propriété border de la div d'identifiant wrapper.
|
... /* Supprimer la bordure */ #page-981518050 div#wrapper {border:none;} ... |