Modifier la taille de police d'un menu
proposé par Frédéric, de FilmsdeLover.com
Avant-propos
Dans ce tutoriel, j'ai utilisé :
- Firefox, l'un des meilleurs navigateurs internet au monde. Pour le télécharger, c'est ici : http://www.mozilla-europe.org/fr/firefox/ Si vous utilisez Internet Explorer, ce tuto n'est pas pour vous, désolé !
- Le plug-in "Firebug" téléchargeable ici : https://addons.mozilla.org/fr/firefox/addon/1843 Les plug-ins sont des
petits modules ajoutés à Firefox pour des buts spécifiques. Ici, son but est de nous montrer sur la page à quelle partie du CSS se rapporte un élément de votre site.
Difficulté
Ce tutoriel est facile et s'adresse à tout le monde.
Pas-à-pas
1) Prêt ? Allez, on y va ! Tout d'abord, on commence par vérifier que Firebug est bien installé sur votre Firefox. Si oui, vous devriez avoir une petite bête dans le coin bas droit de votre navigateur.

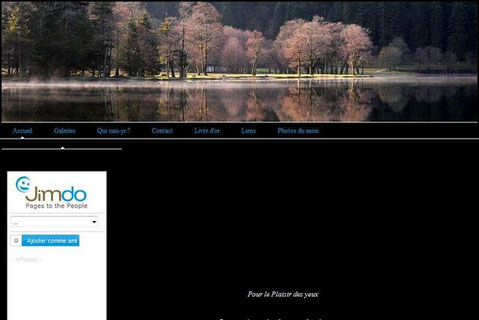
2) Allez sur votre site sans vous identifier, comme si vous étiez un visiteur lambda. Ici, j'utilise comme exemple le site de Cdezimages : http://cdezimages.jimdo.com/
Son problème est la taille de la police du menu principal qu'il juge trop petite. On va donc y remédier.
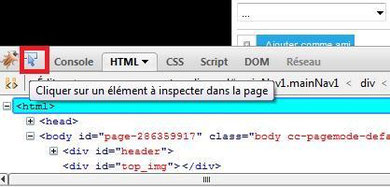
3) Faites un clic droit sur la page et cherchez "Inspecter un élément".

4) Une fenêtre s'ouvre en bas de votre écran avec d'un côté le code HTML de la page et de l'autre la feuille de style.
Tout ceci paraît très barbare mais on va y aller pas à pas.
5) Cliquez sur "Inspecter un élément" dans la barre du module.

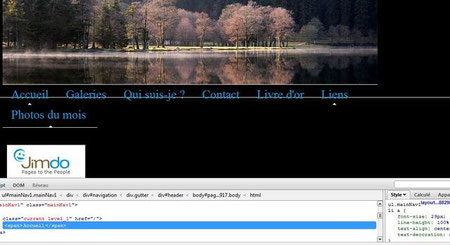
6) Puis dirigez-vous vers l'élément que vous souhaitez modifier, le menu donc. Je me dirige vers "Accueil". Des carrés bleus vous montrent ce que vous êtes en train d'étudier. Je prends "Accueil" et je clique dessus. Si tout a été bien fait, "Accueil" doit être entouré d'un petit carré bleu comme indiqué ci-dessous.

Les CSS en charge d'"Accueil" sont les mêmes pour toute la barre de menu donc c'est très pratique.
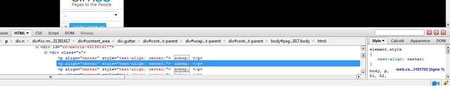
Ce qui nous intéresse n'est pas la partie HTML de Firebug, mais celle "Style" (ou CSS) en bas à droite.
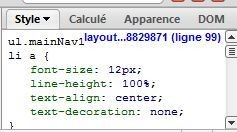
7) Analysons un peu ce que Firebug nous apprend :

ul.mainNav1 li a : est "l'adresse" régissant la mise en forme des éléments du menu. Très important ! A noter parce que
c'est essentiel pour mettre en oeuvre les modifs.
font-size: 12px : est ce qui va m'intéresser tout particulièrement. Il s'agit de la hauteur de la police du menu, donc
12 pixels.
line-height: 100% : est la hauteur de la ligne. C'est un peu comme la police mais cela peut-être utile si vous voulez
des marges en haut et en bas. On le laisse tranquille dans mon exemple.
text-align: center : est l'alignement du texte. Ici, il est centré mais on peut le mettre aligné à gauche (left) ou à
droite (right).
text-decoration: none : est utile si vous voulez mettre votre menu en gras (bold). Ici, "none" veut dire qu'il n'y a
aucune altération.
8) La particularité très intéressante de Firebug est qu'il vous permet de faire des tests de changement de CSS
juste pour essayer. Changez par exemple le "12" de la font-size en "15" ou "29" et vous verrez les changements se produire en direct.

Une fois que le changement effectué vous convient, on va passer à la partie un peu plus pratique pour changer effectivement ce qui ne va pas.
9) Pour mettre les changements en pratique, on va passer par le bien connu "Modifier le head" qui se trouve dans
l'onglet "Paramètres" de votre barre d'édition Jimdo. Connectez-vous donc à votre site et allez-y.
10) Les codes HTML pour changer les CSS ont tous la même forme qui est la suivante :
-
<style type="text/css">
/*<![CDATA[*/
Adresse de l'élement CSS
{truc à changer}
/*]]>*/
</style> -
Pour modifier la taille de la police du menu, je vais donc ajouter le code suivant :
<style type="text/css">
/*<![CDATA[*/
ul.mainNav1 li a
{font-size: 14px !important;}
/*]]>*/
</style>
Attention à bien respecter les espaces, les points-virgules, les croches etc. Le "!important" est là pour montrer aux navigateurs que c'est une donnée importante et qu'ils doivent en prendre
compte.
11) Sauvegardez et en théorie, votre menu devrait avoir été modifié.